The project that I have been developing throughout this term deals with concepts of identity and data sharing on the Internet. Specifically, these concepts relate to issues of control of identity, persuasion and privacy. According to Rose (1999), identities are not chosen freely, but are intensely governed, in other words, we are being directed on how to behave and act, which makes our identity heavily disciplined. This is specifically seen in the way that we are persuaded to constantly share personal data of our online lives which are then sold to advertising agencies in order to then ‘be coerced into buying something online’ (Morozov, 2011, p. 229). This persuasion and control of identity occurs because ‘the Internet was built in such a way that [its] functioning mechanisms remained a mystery to the audience’ (Zielinski, 2006, p.138). However, the sharing of data poses a serious ‘risk to the security and privacy of our identities’ (Nurse, 2015) as ‘we (and our devices on our behalf) are leaking oodles of sensitive identity information, and others are listening’ (Nurse, 2015). This project thus incorporates these theories into one website that aims to raise awareness of these issues.
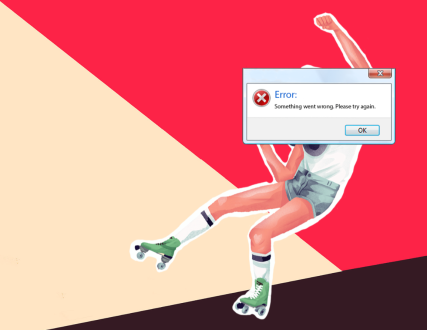
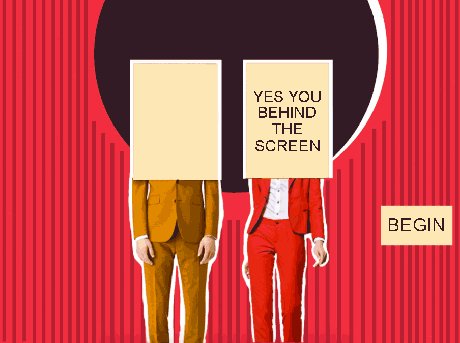
These theories are incorporated within the website in the form of a personality quiz that users will be coerced into taking. The aim of the project is to embark the user on a seemingly innocent journey of self discovery by asking them questions which seem trivial at first and then get more and more personal as the user progresses through the website. However, once the user finishes the last question, instead of getting a result the user will go to this page. A man with an error message will slide in and claim that something went wrong, alluding to the fact that the information that was just given away by the user is lost. This will serve as a reality check because the user will realize that they have just shared personal information on an unverified website and now they have no knowledge of where their information has gone or who has access to it.
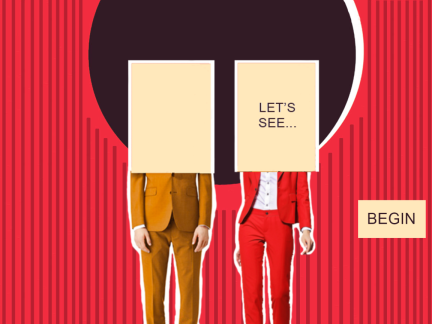
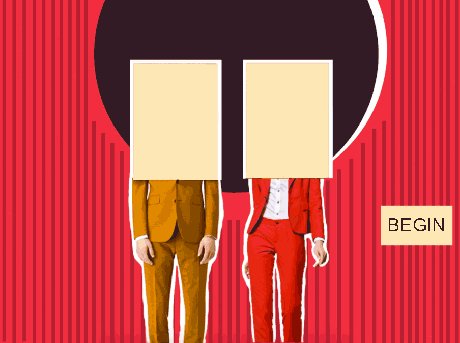
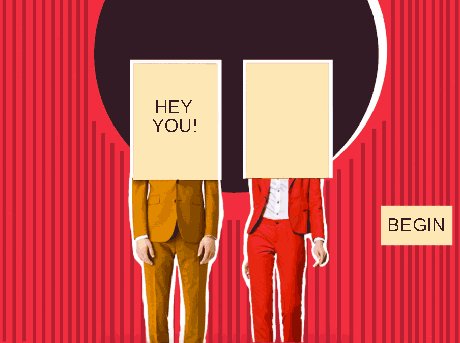
The pilot material contains 4 pages from the quiz, the landing page, the home page, one quiz page and a final page. The first two pages are completely finished while the last two pages are partly animated mock-ups which are included into the pilot material to provide a stronger sense of narrative of the website. These pages will portray a sense of how the website will look upon completion. The larger project to which the pilot relates will portray the final website design with all the developed pages with questions of the quiz. It will have the same aesthetics and inhibit the same qualities but will be more developed.
The project is aimed at the Generation Y group or the Millennials as they are the first generation to have grown up exposed to the Internet. Thus, ‘their wide and prevalent use of the internet, combined with their distinct position of growing up exposed to advanced technology, makes Generation Y a unique target for companies’ (Djamasbi, Siegel and Tullis, 2010, p.309). This is why they are the most likely to be targeted to give away personal data through the persuasion tactics implemented by advertising companies. Additionally, ‘Generation Y actively contributes, shares, searches for and consumes content – plus works and plays – on social media platforms’ (Bolton et al., 2013, p.246). Thus, my project will be shared on social media platforms such as Facebook and Twitter which are used the most by my target audience.
Bibliography:
Bolton, R., Parasuraman, A., Hoefnagels, A., Migchels, N., Kabadayi, S., Gruber, T., Komarova Loureiro, Y. and Solnet, D. (2013). Understanding Generation Y and their use of social media: a review and research agenda. Journal of Service Management, 24(3), pp.245-267.
Djamasbi, S., Siegel, M. and Tullis, T. (2010). Generation Y, web design, and eye tracking. International Journal of Human-Computer Studies, 68(5), pp.307-323.
Morozov E. (2011). What do we think about? Who gets to do the thinking? In: Brockman, J. ed. Is the Internet changing the way you think?. New York: Harper Perennial, pp. 228-231.
Nurse, J. (2015). Exploring the Risks to Identity Security and Privacy in Cyberspace. XRDS: Crossroads, The ACM Magazine for Students, 21(3), pp.42-47.
(1999). Governing the Soul, The Shaping of the Private Self. London: Free Association Books.
Zielinski, S. (2006). Deep time of the media. Cambridge, Mass.: MIT Press.




























 I edited the message in it and simulated the font that is usually used in these error messages and wrote ‘Error: Something went wrong. Please try again’. I think this works better and creates a more dramatic impact on the audience. Additionally, I animated this file on Adobe Edge and made the ‘okay’ button only appear a couple seconds after the man with the message was displayed. Once the button is clicked by the audience, a statistic will be displayed. I searched for various statistics online and found this one: 68% of people share their information online to give or get a better sense of who they are and what they care about. This is an interesting statistic and its relevant to what I have been wanting to display, however, I think next term I will do a more extensive research and try to find a more impactful statistic.
I edited the message in it and simulated the font that is usually used in these error messages and wrote ‘Error: Something went wrong. Please try again’. I think this works better and creates a more dramatic impact on the audience. Additionally, I animated this file on Adobe Edge and made the ‘okay’ button only appear a couple seconds after the man with the message was displayed. Once the button is clicked by the audience, a statistic will be displayed. I searched for various statistics online and found this one: 68% of people share their information online to give or get a better sense of who they are and what they care about. This is an interesting statistic and its relevant to what I have been wanting to display, however, I think next term I will do a more extensive research and try to find a more impactful statistic.
